La guía definitiva de Core Web Vitals de Google para 2022
Las últimas actualizaciones del algoritmo de Google para la experiencia de la página, principalmente el Core Web Vitals del que tanto se habla, entrarán en vigencia en mayo de 2021. Pero si no sabe lo que esto significa para el SEO o su BigCommerce sitio web, no se preocupe, lo tenemos cubierto.
En esta guía, revisaremos las señales de la experiencia de la página de Google, incluidos Core Web Vitals, las formas en que puede medir la experiencia de la página y los recursos específicos que puede aprovechar para mejorar su SEO y la experiencia del sitio web.
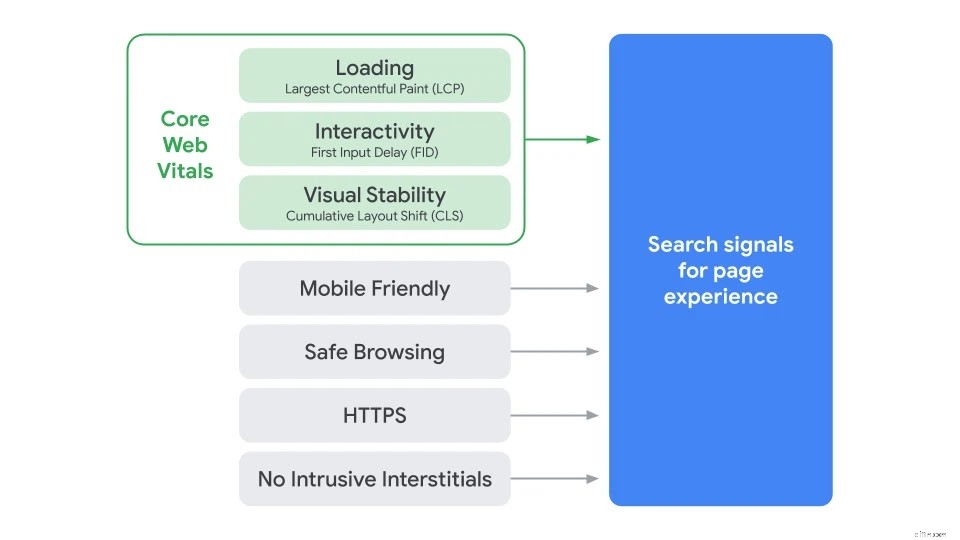
Siete señales de Google para la experiencia de la página
Según Google, la experiencia de la página es un conjunto de señales que miden cómo los usuarios perciben la experiencia de interactuar con una página web más allá de su valor puramente informativo. La idea detrás de la experiencia de la página es hacer que su sitio web sea lo mejor posible para los usuarios.
Para que eso suceda, Google ha compartido siete señales de búsqueda en las que puede concentrarse:
- Compatibilidad con dispositivos móviles
- Navegación segura
- HTTPS/SSL o cifrado
- Intersticiales intrusivos
- La mayor pintura con contenido (LCP)
- Retraso de la primera entrada (FID)
- Cambio de diseño acumulativo (CLS)
Si bien los primeros cuatro elementos de la lista existen desde hace años, los últimos tres conforman el nuevo Core Web Vitals, que aborda la velocidad de carga, la interactividad y la estabilidad visual.

Algo que debe tener en cuenta es que cada una de estas señales debe ser parte de su estrategia general de SEO y experiencia del cliente. Google dejó en claro que estos cambios se unirán a los cientos de señales que tienen en cuenta al entregar resultados de búsqueda.
Entonces, ahora que sabe qué son cada una de las señales de búsqueda, exploremos cómo afectan el SEO y la experiencia del cliente.
1. Páginas web optimizadas para dispositivos móviles.
Desde la llegada de los teléfonos inteligentes, la búsqueda móvil ha crecido significativamente. Y anticipándose al impacto de los teléfonos inteligentes, Google priorizó los sitios web optimizados para dispositivos móviles en sus clasificaciones de búsqueda en 2015.
Lo que significa mobile-friendly, o mobile-first, es que debe ser fácil para los usuarios completar una tarea, como encontrar su política de devoluciones, directamente desde sus teléfonos. Para que su sitio web de comercio electrónico sea compatible con dispositivos móviles, debe elegir un tema que admita un diseño receptivo, en el que cada elemento de la página se adapte automáticamente a la pantalla de un usuario, sin importar qué dispositivo esté usando.
2. Navegación segura.
Una de las señales de experiencia de página en las que Google se ha basado es la navegación segura. Esto significa que su sitio web no tiene ningún contenido malicioso o engañoso. Por ejemplo, malware o contenido de ingeniería social.
3. HTTPS/SSL.
Este factor de clasificación impulsa los sitios web que adoptan HTTPS, lo que brinda a los usuarios una experiencia de navegación más segura. BigCommerce ofrece un certificado gratuito de capa de conexión segura (SSL) para tiendas de comercio electrónico en cualquier plan, lo que le permite habilitar HTTPS en todo el sitio. Si no está utilizando BigCommerce, puede comunicarse con su proveedor de dominio para comprar un SSL.
4. Sin intersticiales intrusivos.
Si bien no intersticiales intrusivos puede parecer complicado, simplemente significa que no agregue elementos a su sitio web que dificulten el acceso de los usuarios al contenido. Por ejemplo, no muestre una ventana emergente que cubra el contenido principal de la página justo cuando alguien navega hacia ella desde los resultados de búsqueda.
Sin embargo, hay algunos tipos de intersticiales que Google considera aceptables, como los banners para el uso de cookies o un bloqueador de pantalla completa para la verificación de edad.
5. Pintura con contenido más grande (LCP).
Los sitios web de carga lenta han sido un gran problema para los usuarios durante años. Inevitablemente, ha abandonado un sitio web antes, simplemente porque la página no se cargó lo suficientemente rápido. Sin embargo, nunca ha habido una forma realmente efectiva para que los propietarios de sitios web midan las métricas extremadamente complejas que abarcan la velocidad de carga de la página.
Al observar la pintura con contenido más grande (LCP), puede determinar cuánto tiempo tarda en renderizarse la imagen o el bloque de texto más grande de su sitio web. Y según Google, una buena experiencia de usuario significa que LCP debe ocurrir dentro de los 2,5 segundos desde que la página comienza a cargarse por primera vez.
6. Primera demora de entrada (FID).
Una vez que el contenido se carga en una página, la siguiente indicación de una buena experiencia es cuando puede comenzar a interactuar con ese contenido. Aquí es donde entra en juego el First Input Delay (FID) para cuantificar la capacidad de respuesta.
FID mide el tiempo que transcurre desde que alguien interactúa por primera vez con la página hasta que el navegador procesa esa interacción. Para esta métrica, Google establece que las páginas deben tener un FID de menos de 100 milisegundos.
7. Cambio de diseño acumulativo (CLS).
Cambio de diseño acumulativo (CLS) mide la frecuencia con la que se mueve una página web cuando los usuarios interactúan con un sitio. Específicamente, CLS da cuenta de la suma total de cada cambio de diseño inesperado, lo que enfatiza la importancia de la estabilidad visual en la página. Una buena puntuación para CLS, según Google, es 0,1 o menos.
Una cosa a tener en cuenta es que no todos los cambios de diseño son malos, solo los inesperados. Por ejemplo, cuando alguien comienza a escribir en un cuadro de búsqueda oa reproducir un video, espera que parte del contenido de la página cambie.
Ahora que revisamos cada una de las siete señales de búsqueda y definimos un buen puntaje para Core Web Vitals, profundicemos en cómo puede medirlas.
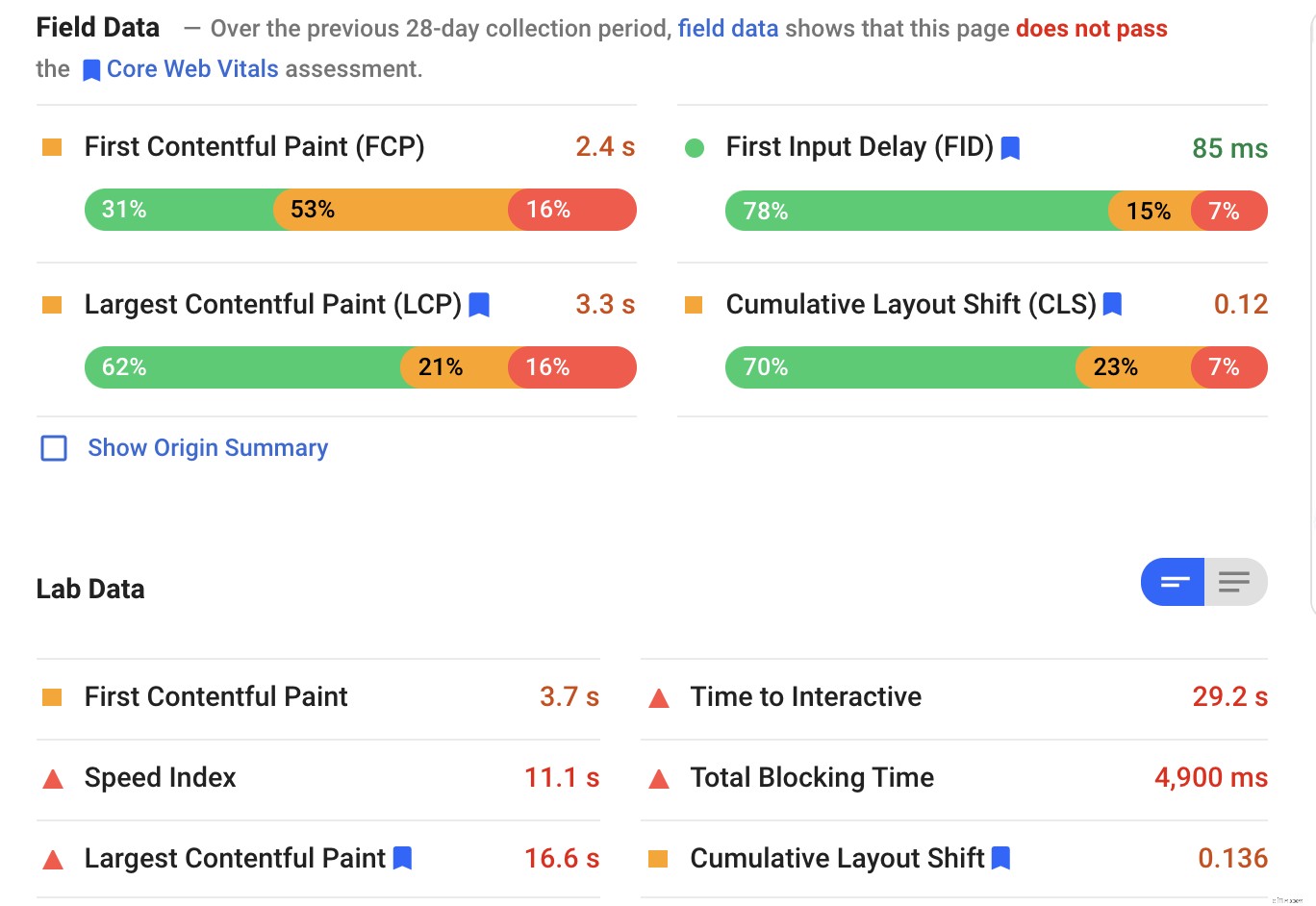
Cómo medir Core Web Vitals
Para ayudarlo a comprender mejor las áreas que son más importantes, Google clasifica cada Core Web Vital como pobre (rojo), necesita mejorar (amarillo) y bueno (verde).
Además, Google ofrece varias soluciones para medir Core Web Vitals. Para aquellos con menos experiencia técnica, PageSpeed Insights proporciona un informe sobre el rendimiento, así como sugerencias sobre cómo puede mejorar esa página.

Otra herramienta que debería formar parte de su arsenal de SEO es Google Search Console. Además de proporcionar datos sobre el tráfico de búsqueda, consultas, clics y sitios de referencia, Google ahora ha incluido un informe Core Web Vitals. El informe muestra el rendimiento de su URL agrupado por estado, tipo de métrica y grupo de URL (grupos de páginas web similares).
Para aquellos con más experiencia técnica, Google tiene varios recursos detallados, que incluyen:
- Faro
- Biblioteca JavaScript Web-vitals
- Prueba de página web
Para las empresas de comercio electrónico que venden internacionalmente, también querrá medir los tiempos de carga de la página para cada región. Como ejemplo, supongamos que tiene su sede en los Estados Unidos, pero tiene una página de destino orientada al Reino Unido.
Querrá comprender el tiempo de carga de la página en el Reino Unido y asegurarse de que sea tan bueno como sus páginas de EE. UU. Esto es especialmente importante para regiones como Australia, donde las velocidades de conexión a Internet pueden variar mucho en todo el continente.
En cuanto al momento de estos cambios, una actualización de Google en abril de 2021 indica que comenzarán a usar la experiencia de la página como parte de sus sistemas de clasificación a partir de mediados de junio de 2021. Pero, la experiencia de la página ganó No jugará su papel completo hasta finales de agosto.
Cómo preparar su tienda en línea para la actualización Core Web Vitals 2021
Para los comerciantes de BigCommerce, ya tienen una ventaja en lo que respecta a la optimización de SEO. Se incluyen temas listos para dispositivos móviles, herramientas Insights and Analytics, campos para títulos de página, metadescripciones y textos alternativos de imágenes, una red de entrega de contenido y Akamai Image Manager. Además, puede aprovecharlos, incluso si no tiene experiencia en programación.
Por supuesto, esto no significa que no necesite seguir siendo proactivo en la optimización de su sitio para la experiencia de la página. De hecho, es una de las cosas sobre las que tiene más control para realizar cambios significativos que mejorarán su clasificación.
Sin embargo, hacer todos estos cambios puede resultar abrumador para cualquier persona, ya sea que administre una pequeña empresa u optimice varios sitios de comercio electrónico. Para ayudarlo, hemos reunido una lista de recursos para usted.
1. Aproveche el entrenamiento de SEO de BigCommerce University.
Si es un comerciante de BigCommerce, puede aprovechar nuestros servicios de asesoramiento y auditoría de SEO. A través de sesiones virtuales, nuestros entrenadores trabajan contigo para medir tu tráfico y el rendimiento de SEO, y luego te brindan recomendaciones sobre las mejoras específicas que puedes realizar.
Con tres paquetes diferentes de SEO disponibles, los comerciantes pueden elegir la opción que mejor se adapte a sus necesidades específicas.
2. Explore los socios de la agencia BigCommerce.
Los socios de la agencia BigCommerce son otro gran recurso para los comerciantes, o para cualquier persona que busque soporte adicional para desarrolladores o SEO. A continuación se muestra una breve lista; sin embargo, puede encontrar aún más agencias asociadas en nuestro directorio.
- Revolución del ROI
- Enrejado
- Parkfield
- Grupo de ciruelos
- Conceptos exclusivos
- Visita
Incluso escribimos un artículo de blog completo con consejos para elegir una agencia de SEO que pueda ayudarlo a asegurarse de elegir el socio adecuado para trabajar.
3. Busque nuevas herramientas de SEO.
Además de Google Search Console y Google Analytics, también puede buscar herramientas más sólidas que sean específicas para SEO. Estas son algunas opciones que nuestro equipo recomienda:
- Semrush ofrece una amplia gama de funciones que abarcan todo lo que necesita para realizar un seguimiento y analizar el SEO, así como el marketing de contenidos, la publicidad y la investigación de la competencia.
- Moz profundiza en el SEO con herramientas para la investigación de palabras clave, seguimiento de clasificación y optimización en la página. Además, tienen toneladas de contenido gratuito en su blog.
- Ahrefs es un conjunto de herramientas de SEO todo en uno que auditará su sitio web, lo ayudará a comprender las palabras clave, identificar enlaces rotos, realizar un seguimiento de su clasificación y más.
4. Sigue profundizando en la documentación de Google.
Si está trabajando con un presupuesto limitado, no se preocupe. Google tiene una gran cantidad de recursos gratuitos para que aprendas más sobre cómo puedes optimizar tu sitio web para la búsqueda:
- Guía de inicio de SEO:obtenga una descripción general completa de los conceptos básicos de SEO de acuerdo con las prácticas recomendadas de Google.
- Guía avanzada de SEO:obtenga información sobre temas avanzados para administrar y mantener un sitio web.
- Canal de búsqueda de Google:mira videos que comparten información y herramientas que puedes usar para mejorar tu sitio en la Búsqueda de Google.
- Core Web Vitals:consulte la documentación de Google para obtener aún más información sobre cada uno de los Core Web Vitals y cómo afectan a su sitio de comercio electrónico.
5. Consulte más recursos de BigCommerce.
¿Sabía que BigCommerce tiene una sólida base de conocimientos con varias guías dedicadas a las mejores prácticas de SEO? Si no es así, siéntete libre de consultarlos aquí:
- Guía de SEO
- Guía de velocidad del sitio
- Guía de investigación de mercado y palabras clave
También publicamos continuamente blogs y creamos contenido sobre todo lo relacionado con el comercio electrónico y el SEO. De hecho, llevamos años escribiendo sobre ello. Echa un vistazo a algunas de nuestras principales publicaciones de blog centradas en SEO:
- Guía de SEO para comercio electrónico:cómo las tiendas en línea pueden generar tráfico orgánico
- Cómo optimizar las imágenes de comercio electrónico para obtener más ventas
- Los 10 principales mitos de SEO:no caiga en estas trampas repetidas a menudo
- Cómo realizar una auditoría avanzada del sitio SEO de comercio electrónico
- Cómo crear una estrategia de SEO B2B que lo pondrá por delante de la competencia
Además, nuestro equipo creó una serie de seminarios web más cortos que abordan una amplia gama de temas de comercio electrónico. Recomendamos ver Las reglas cardinales del SEO y 4 formas de obtener tráfico.
Dos sencillas optimizaciones de comercio electrónico para Core Web Vitals
Hay mucho que profundizar sobre Core Web Vitals y las mejores prácticas generales de SEO. Pero la fecha límite para cumplir se acerca rápidamente, por lo que si desea comenzar ahora, hemos identificado dos cosas fáciles que puede hacer.
1. Optimiza y comprime tus imágenes.
Entre imágenes destacadas, imágenes de productos, carruseles y pancartas, los sitios web de comercio electrónico tienen muchas imágenes. Y para muchos sitios de comercio electrónico, las imágenes son el elemento más grande que debe cargarse, lo que puede afectar negativamente su métrica LCP.
Además de comprimir sus imágenes, considere eliminar algunas de ellas si no son relevantes para el contenido de la página. Y siempre asegúrese de que sus imágenes estén en el formato compatible con la web más actualizado, como JPEG 2000, JPEG XR o WebP.
Además, si tiene un tema personalizado en BigCommerce, asegúrese de aprovechar nuestra red de entrega de contenido, además de optimizar sus imágenes.
2. Evalúe sus herramientas de terceros.
Las herramientas y complementos de terceros son uno de los mayores culpables cuando se trata de hacer que sus páginas se carguen lentamente. Si bien muchas de estas herramientas brindan una funcionalidad muy necesaria, es posible que también tenga algunas que nunca haya usado o que haya dejado de usar.
Algunos de los códigos y herramientas de terceros que Google sugiere investigar primero incluyen:
- Botones para compartir en redes sociales
- Incrustaciones de reproductores de video
- Servicios de chat
- Iframes publicitarios
- Scripts de análisis y métricas
- Scripts de prueba A/B para experimentos
Google también recomienda no utilizar la misma funcionalidad de dos proveedores diferentes. Por ejemplo, probablemente no necesite dos administradores de etiquetas o dos herramientas de prueba A/B.
Conclusión
Esperamos que esta guía le brinde la ventaja que necesita para comprender mejor Core Web Vitals de Google y todos los demás elementos de la experiencia de la página. Al final del día, Google solo quiere lo que todos hacemos:mejores experiencias en el sitio web para todos. Por lo tanto, mientras continúe enfocándose en crear contenido de calidad que agregue valor a sus clientes, estará en buena forma.
Negocio
- La guía definitiva para invertir en Canadá
- ¿Qué es ESG? La ultima guia
- ¿Qué es Blockchain? La ultima guia
- La guía definitiva de calificaciones crediticias en Canadá
- La guía definitiva para la administración del dinero
- Planificación financiera:la guía definitiva
- La guía definitiva para las vacaciones de comercio electrónico 2021-2022 (y plantilla gratuita)
- La guía definitiva para las criptomonedas estables
- ¿Qué es una Anualidad? La ultima guia
-
 La guía definitiva para contratar un entrenador
La guía definitiva para contratar un entrenador La palabra, Coach ha existido desde el siglo XIX y se utilizó para tutores privados. Finalmente, los entrenadores se volvieron dominantes en los deportes. Pero en las últimas décadas, el coaching se a...
-
 La guía definitiva sobre seguros para mascotas:¿Vale la pena el seguro para mascotas?
La guía definitiva sobre seguros para mascotas:¿Vale la pena el seguro para mascotas? Según mi experiencia, los dueños de mascotas pertenecen a uno de dos grupos. El primer grupo ama a su mascota como si fuera su hijo, y lo saben. Los dueños de mascotas eligen su vivienda en función de...