Cómo optimizar imágenes de comercio electrónico para obtener más ventas:una guía para SEO y conversión de imágenes
¿Cuánta atención prestas a la optimización de la imagen de tu tienda?
A menudo, las marcas se ven atrapadas pensando demasiado en un logotipo:pasan días, semanas o incluso meses antes de lanzar una gran idea tratando de descubrir qué símbolo es apropiado para una marca que aún no han comenzado.
Y luego, cuando llega el momento del lanzamiento real, demasiados emprendedores dedican muy poco tiempo a enfocarse en excelentes fotografías de productos e imágenes de marca.
Y, sin embargo, las imágenes continúan siendo el catalizador de nuestra era:el vehículo de comunicación a través del cual las personas entienden el valor o el desprecio y pasan a la siguiente.
Solo el video iguala el poder de la imagen en este sentido.
Y usas tus fotos en todas partes:
- En las páginas de sus productos.
- En sus páginas de categoría.
- En tu página de inicio.
- En tus mensajes de carrito abandonado.
- En tu blog.
- En tus cuentas sociales.
- Para su publicidad en Facebook.
- Para su flujo de compras de Google.
De hecho, lo único para lo que no usa imágenes es para Google AdWords. Y Google AdWords suele ser el PPC más caro que tendrá.
¿Qué es la actualización de velocidad de Google?
A pesar de AdWords sin imágenes, Google también invierte mucho en su marca y en las imágenes de sus productos.
En enero de 2018, la empresa anunció que los algoritmos de búsqueda móvil comenzarán a tener en cuenta la velocidad de carga de la página a partir de julio de 2018.
Esto se denomina Actualización de velocidad.
Y hay 2 cosas que ralentizan la velocidad de carga de la página:
- Demasiado javascript a menudo causado por demasiadas aplicaciones y no lo suficientemente integrado en su sitio.
- Imágenes demasiado grandes que no están optimizadas para el tamaño de la pantalla.
Menos aplicaciones. Más Ventas. Solo en BigCommerce
“Recientemente cambiamos la plataforma de Shopify Plus a BigCommerce. ¡No puedo explicar lo enojado que estoy porque durante meses hemos pagado a Shopify muchos miles de dólares por la funcionalidad que viene de serie con BigCommerce!
Una vez que decidimos que desconectaríamos Shopify, literalmente pasamos los tres días en BigCommerce instalando una plantilla, personalizándola y luego completando la importación completa del producto.
Los comentarios que he recibido de las personas con las que he compartido el sitio ya son '¡Se carga mucho más rápido! ¡La experiencia móvil es mucho mejor!’”
– Richard Eib, Monroe y Kent
Pruebe sus datos en BigCommerce
Plataformas como BigCommerce alivian este problema para usted al:
- Construyendo más funcionalidades a la plataforma. En promedio, las tiendas BigCommerce usan de 2 a 5 aplicaciones. En otras plataformas SaaS, el promedio es de +15.
- Optimización automática de todas las imágenes para la velocidad de carga de la página en cualquier dispositivo. BigCommerce se asocia con Akamai, el líder en optimización de imágenes en la web, para optimizar automáticamente todas las imágenes para todos los clientes, sin esfuerzo ni costo adicional de su parte.
Menos deuda tecnológica. Más ventas
“La decisión de migrar a la red Akamai Image Manager ha supuesto un gran impulso para nuestros comerciantes, ya que les ha permitido ofrecer tiempos de carga del sitio más rápidos y fortalecer el rendimiento general de su sitio móvil.
Además, los comerciantes no tuvieron que invertir tiempo ni esfuerzos costosos para seguir desarrollando imágenes optimizadas para diferentes dispositivos, lo que llevó a muchos a ver un aumento en la participación y conversión del sitio, especialmente para los compradores móviles”.
– Frank Morrall, presidente de VisionCourse Media, una agencia de marketing y diseño en línea y socio de BigCommerce.
La verdad sobre la optimización de imágenes, la velocidad y los resultados
Sí, las imágenes son uno de los activos más importantes, si no el más importante, para su tienda de comercio electrónico.
Y, sin embargo, con demasiada frecuencia se descuidan:los propietarios de las tiendas se olvidan por completo de optimizar las imágenes para la web.
¿Por qué?
- Porque optimizar sus imágenes para la web es solo un paso adicional en una lista interminable de cosas por hacer.
- A menudo se considera de baja prioridad y, por lo tanto, se olvida.
Pero si desea mejorar su tasa de conversión, el compromiso de sus clientes, su lealtad y su valor de por vida, bueno, debe comenzar prestando más atención a sus imágenes.
Pero, ¿por dónde deberías empezar?
Lo tenemos cubierto.
En esta guía, repasaremos los conceptos más importantes que debe comprender con respecto a sus imágenes y le mostraremos cómo puede comenzar a implementar consejos para aumentar la conversión, ahora mismo.
Por qué las imágenes son tan importantes
Antes de entrar, es importante comprender por qué las imágenes pueden tener un impacto tan grande en su tienda. Esta es una vista de alto nivel.
1. Las primeras impresiones cuentan.
Las imágenes son lo primero que ven sus clientes cuando miran la página de un producto, y esos primeros segundos pueden ser cruciales para determinar si el producto es lo que están buscando.
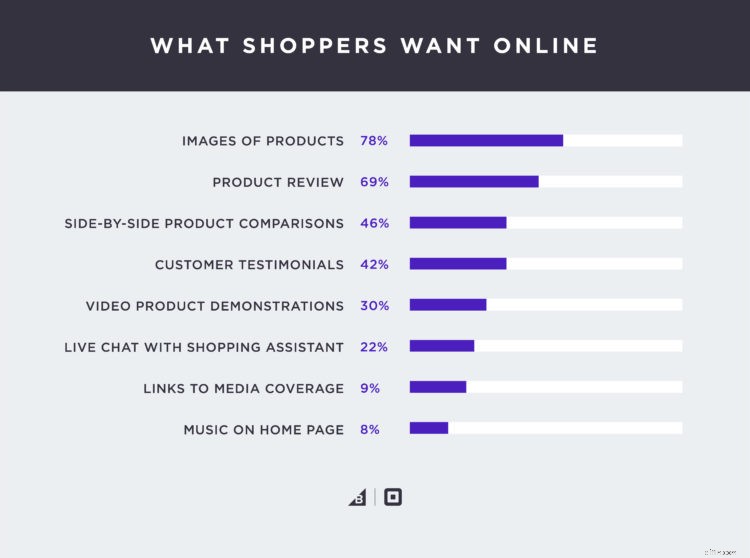
De hecho, en un estudio de 2017 encargado por BigCommerce y Square, los compradores estadounidenses en línea citaron fotografías de productos adicionales como lo primero que más quieren de las marcas en línea.

El Estudio Integral de Hábitos de Compra del Consumidor Moderno
A medida que el comercio electrónico crece un 23 % año tras año, use este estudio para aprender cómo hacer que la venta en línea y en persona sea una experiencia más fluida (¡y gane más $$$ también!)
Obtenga los datos ahora
2. Una imagen vale más que 1000 palabras.
Las imágenes ayudan al cliente a determinar la calidad y los detalles de un producto mejor que cualquier descripción.
En lugar de poder sentir el producto como en una tienda minorista, una excelente fotografía del producto le permite al usuario explorar los diversos detalles del producto de cerca.
De hecho, en ese mismo estudio realizado por BigCommerce y Square, casi la mitad de los encuestados (49 %) mencionaron no poder tocar, sentir o probar un producto como uno de los aspectos menos favoritos de las compras en línea.
Este fue el segundo aspecto más odiado de las compras en línea en el estudio.

3. El móvil se está haciendo cargo.
A medida que las compras móviles se vuelven cada vez más frecuentes, las imágenes solo se volverán más importantes, como lo demuestra el movimiento Speed Update de Google.
Los usuarios utilizan cada vez más imágenes en lugar de texto para juzgar la idoneidad del producto e incluso para navegar.
¿Crees que un cliente leerá cada descripción primero o mirará la foto?
Tener imágenes de productos de comercio electrónico más claras y atractivas significa que sus productos se verán, se hará clic en ellos y se comprarán con más frecuencia.
4. Las imágenes pueden dañar tu sitio web.
El uso de imágenes poco profesionales o mal optimizadas para la web puede tener un gran impacto en su experiencia de compra e incluso en su clasificación en los motores de búsqueda.
- ¿Tus imágenes se cargan lentamente?
- ¿No has agregado una meta descripción?
- ¿Las personas rebotan tan pronto como aterrizan allí?
Nunca llegarás a la página 1 con ese tipo de comportamiento.
Con eso en mente, veamos cómo puedes asegurarte de tener fotografías optimizadas y de calidad profesional en tu tienda de comercio electrónico.
Optimización de imágenes y fotos:una guía rápida
El primer paso para optimizar la fotografía de su producto (o cualquier imagen en su sitio) es comenzar primero con excelentes fotos. Y, si necesita ayuda para encontrar imágenes profesionales para usar en su sitio web, consulte este recurso completo:Más de 35 sitios para obtener imágenes de stock gratuitas para uso comercial.
Pero después de eso, gran parte del proceso de optimización está detrás de escena.
De hecho, optimizar sus fotos puede ser la ventaja estratégica que necesita para aplastar a la competencia.
Después de todo, no pueden ver lo que estás haciendo, pero obtendrás clasificaciones de búsqueda más altas, lo que significa:
- Más clics.
- Más ventas.
Combine eso con el poder y la capacidad de personalización del SEO de su sitio (es decir, control completo de URL en todos los ámbitos), y ganará en Google.
Veamos cómo hacer esto independientemente de la plataforma en la que se encuentre.
Optimización automática de imágenes y control completo de SEO
Las tiendas en línea que utilizan BigCommerce obtienen la optimización automática de imágenes de Akamai para todas las imágenes cargadas en su escaparate.
- Sin costo adicional.
- Sin pérdida de tiempo.
Además, BigCommerce es la única plataforma SaaS que le permite personalizar completamente todas las URL y metadatos del sitio. El lenguaje de codificación no patentado de la plataforma también obtiene puntos de bonificación de Google.
Mueva los datos ahora y compruébelo usted mismo con una prueba gratuita de 15 días.
Pruebe una plataforma que controle.
1. Comienza con buenas fotos.
Tener una excelente fotografía de comercio electrónico comienza con tomar la foto correcta.
Su fotografía no tiene que involucrar una cámara o configuración costosa. De hecho, puede crear su propia configuración de fotografía de bricolaje que hará el trabajo.
Pero hay algunos consejos que puedes seguir para asegurarte de comenzar con las mejores fotos posibles.
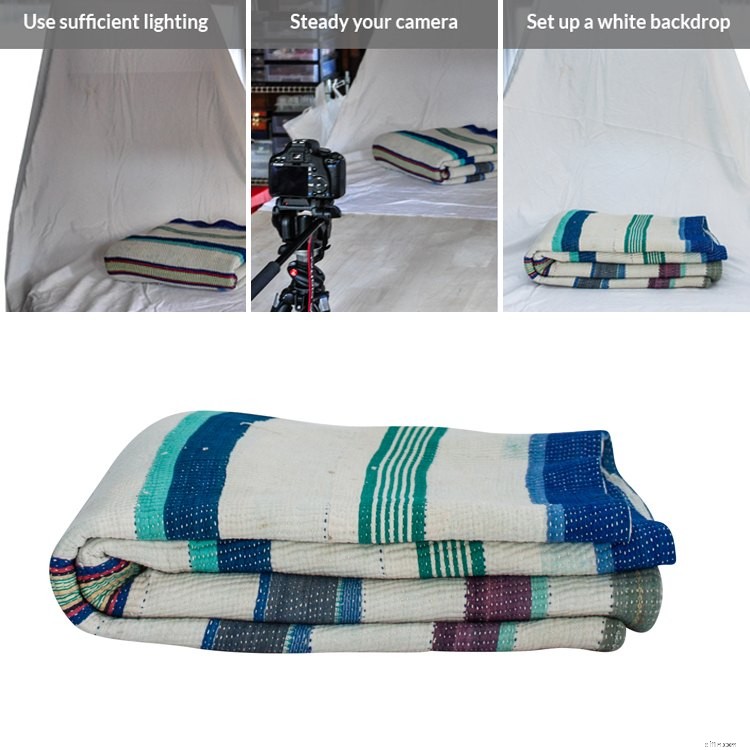
Asegúrese de tener la configuración correcta.
Una configuración de fotografía de comercio electrónico no tiene por qué ser costosa, pero si recién está comenzando, hay algunas cosas en las que debe invertir para tomar fotos de calidad:
- Una cámara DSLR de consumo o un teléfono inteligente. La mayoría de los teléfonos inteligentes de hoy en día tienen una cámara que será más que adecuada para tomar fotos de productos estándar. El uso de un teléfono inteligente también le da acceso a cientos de aplicaciones de fotografía.
- Una fuente de luz. Tener una fuente de luz ayuda a proporcionar una iluminación uniforme de su imagen y marcará una gran diferencia en la calidad de sus fotos. Si está comenzando, puede que le resulte más fácil trabajar con una fuente de luz natural. En este caso, usar una luz de relleno te ayudará a eliminar las sombras de tu imagen.
- Un barrido blanco. El barrido ayudará a difundir la iluminación a través de su imagen de manera uniforme y facilitará la edición de sus fotos más adelante. Esto puede ser cualquier cosa, desde una hoja en blanco hasta rollos de papel.
- Una superficie estable. Si está tomando varias fotos, tener una superficie estable hace que sea más fácil mantener las imágenes colocadas de manera uniforme.
- Un trípode de cámara. Del mismo modo, tener un trípode de cámara garantiza que pueda obtener fotos de posición constante en todo momento. También facilita reajustar sus productos sin tener que hacer malabarismos con una cámara al mismo tiempo.
2. Muestre sus productos desde múltiples ángulos.
Mire cualquier tienda en línea exitosa y rara vez verá una que use una sola foto para cualquiera de sus imágenes.
La fotografía del producto se puede utilizar para mostrar los mejores aspectos del producto, por lo que es importante incluir una variedad de tomas.
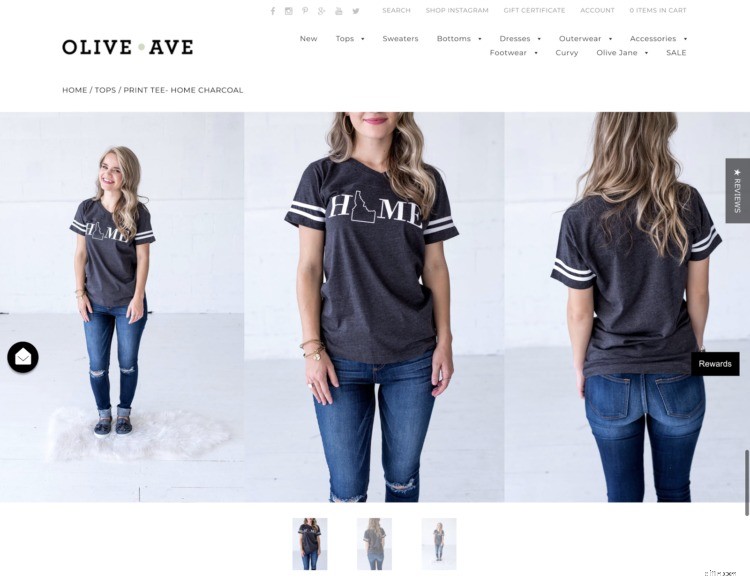
Por ejemplo, en la tienda de ropa en línea Olive Ave, usan una variedad de tomas para mostrar su producto.

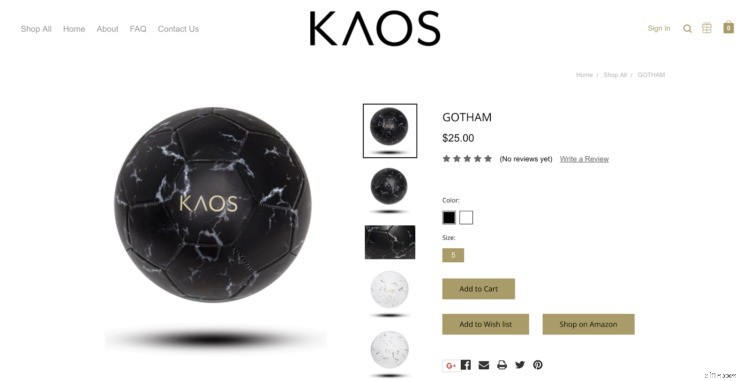
También puede hacer esto sin modelos. Mira este ejemplo de KAOS.

Diferentes fotos pueden ayudar a mostrar diferentes aspectos.
- Las tomas generales que muestran el producto en un modelo pueden ayudar al usuario a visualizar cómo se verá el producto en una situación de la vida real.
- Los planos medios les ayudan a determinar el aspecto general del producto en sí.
- Los primeros planos ilustran los detalles más finos y la calidad del producto que realmente puede vender su valor.
3. Usa un fondo blanco para tus productos.
Reemplazar el fondo de las fotos con un fondo blanco garantiza que siempre tendrá imágenes excelentes, sin importar su orden en su sitio o cómo las use en la web.
Los fondos blancos son estándar en casi todas las tiendas en línea y existen muy buenas razones para ello:
- Tus productos aparecerán sobre un fondo blanco
- Tus imágenes se verán consistentes en las páginas de colección
- Te ahorrará dinero y tiempo en la edición
- Puede reutilizar o reemplazar fácilmente el fondo de cualquiera de sus fotos
- Los mercados como Google Shopping y Amazon ahora requieren fondos blancos

Usar imágenes con fondo blanco facilita la comparación de productos. Fuente:jenis.
Puede usar software como Photoshop o Pixlr para reemplazar manualmente el fondo de las fotos de sus productos con un fondo blanco, o dejar que servicios como Pixc hagan el trabajo por usted.
4. Guarda tus imágenes con las dimensiones adecuadas.
Prestar atención a la dimensión de su imagen es crucial si no está en BigCommerce.
- Si es demasiado grande, causará problemas con el tiempo de carga de la página.
- Si es demasiado pequeño, las imágenes se verán granulosas (es decir, de mala calidad).
Usa píxeles para medir las dimensiones de tus imágenes.
Su iPhone tendrá algo en el rango de una cámara de 12 megapíxeles, lo que significa que las fotos que toma consisten en doce millones de píxeles. Las fotos producidas por la cámara de 12 MP serán de 3000 px x 4000 px.
Para la fotografía de comercio electrónico, ese tamaño es innecesario. En BigCommerce, por ejemplo, el tamaño óptimo para las fotos de sus productos es 1028 px por 1028 px, mientras que sus otras fotos deben tener menos de 1000 px en ambos lados.
Mantener las imágenes cuadradas garantizará que se muestren correctamente y se vean bien, independientemente de si el contenido de la foto es más largo o más alto.
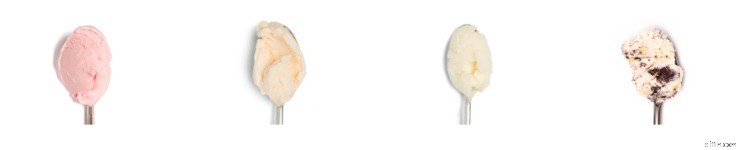
Cuando sus imágenes son lo suficientemente grandes en dimensión, entonces la misma imagen se puede reducir para usarla en sus miniaturas o en imágenes de colección.
Y, si tiene habilitado el zoom del producto, puede mostrar una imagen de resolución mucho más alta.

Las imágenes se pueden reducir a diferentes tamaños. Fuente:Tienda de café Martha Stewart
Si no tiene acceso a un software que pueda cambiar el tamaño de sus imágenes, como Photoshop, no se preocupe.
Servicios como Pixlr, Canva e Image Resizer pueden ayudarte con las necesidades básicas de edición y cambio de tamaño.
Pagos más rápidos. Menos desarrollo.
Nuevamente, si está en BigCommerce, la plataforma utiliza Akamai en segundo plano para optimizar y cambiar el tamaño de todas las imágenes según el dispositivo del que proviene su cliente. Esto significa una velocidad de carga de página más rápida y menos trabajo para usted.
5. Mejore la velocidad de carga de la página usando el formato de imagen correcto.
Es fácil simplemente elegir la opción de guardado predeterminada cuando crea sus imágenes, pero conocer la diferencia entre los formatos de archivo y la configuración puede tener un impacto enorme en su sitio.
Su tienda BigCommerce permite tres formatos de imagen diferentes:JPG/JPEG, GIF o PNG. Cada uno de estos tiene diferentes beneficios y desventajas.
- Los archivos GIF son de menor calidad, pero también de menor tamaño. Si necesita crear una imagen específicamente para iconos pequeños o miniaturas, entonces probablemente quiera usar un GIF. También son el único formato disponible que admite animación (aunque esté atento a APNG). Sin embargo, a medida que aumenta el tamaño de la imagen, los GIFS se vuelven menos eficientes en el procesamiento de colores.
- Los archivos PNG admiten una gama más amplia de colores y también son el único formato que admite fondos transparentes. Sin embargo, todo esto tiene el costo de un tamaño de archivo más grande. Si necesita editar una foto varias veces, querrá exportarla como un archivo PNG.
- Las imágenes JPEG son el formato más común utilizado por las cámaras digitales y en línea. Admiten una amplia gama de colores, pero la configuración de compresión JPEG le permite lograr un equilibrio entre la calidad de la imagen y el tamaño del archivo.

JPEGS ofrece un buen equilibrio entre el tamaño y la calidad del archivo, mientras que los GIFS ofrecen un tamaño de archivo deficiente para imágenes más complejas. Fuente de la imagen:Brook Lark
6. Experimente con la configuración de calidad.
En la mayoría de los casos, JPEG será el tipo de archivo elegido para sus imágenes. Ofrece una imagen de alta calidad con tamaños de archivo razonables.
Uno de los grandes beneficios del tipo de archivo jpeg es la capacidad de elegir el nivel de compresión que le gustaría. Ajustar la configuración de compresión le permite reducir el tamaño del archivo, a costa de la calidad de la imagen.
Echa un vistazo a este ejemplo en el que se ha guardado la misma foto con diferentes niveles de compresión:

El resultado de usar compresión JPEG alta, media y baja. Fuente de la imagen:Alex Jones
Cuándo no usar JPEG.
Si bien JPEG es el formato más popular para imágenes web, hay algunos casos en los que es mejor usar un tipo de archivo de mayor resolución como PNG. Por ejemplo:
- Cuando su imagen es principalmente líneas, iconos o imágenes nítidas:la compresión JPEG puede desenfocar la línea entre la imagen y el fondo y hacer que el contraste sea menos evidente.
- Cuando la imagen se someterá a varias ediciones:la compresión alterará ligeramente la imagen cada vez y después de varias ediciones, puede distorsionar la imagen notablemente.
¿No estás en BigCommerce? Comprime tus imágenes con esta herramienta gratuita.
Como ya hemos discutido, el tamaño de archivo de las imágenes generalmente varía desde unas pocas docenas de kilobytes en su forma comprimida, hasta unos pocos megabytes, según el tipo de archivo y el nivel de compresión que haya utilizado.
Si está en BigCommerce, una vez más, no necesita preocuparse por esta sección. Continúe y lea la siguiente sección.
Para todos los demás... comencemos aquí:
Si no está familiarizado con la unidad de datos Byte, cada Byte es igual a 1024 del anterior.
Así que para aclarar:
No es necesario que recuerde esto, pero tenga en cuenta que, por lo general, desea apuntar a fotos que tengan menos de 100 kb para reducir el tiempo que tarda en mostrarse todo en su página.
El tamaño de archivo de foto típico de un iPhone 7 es de alrededor de 3 MB, lo que se traduce en 3072 kb, ¡o más de 30 veces el tamaño de imagen óptimo!
Ahora imagina que tienes una galería de diez fotos de este tamaño en tu página y empiezas a entender por qué es importante comprimir tus imágenes.
La mayoría de las herramientas de edición de imágenes le permitirán ajustar el nivel de compresión de sus archivos JPEG.
Pero si su software de edición de imágenes no ofrece buenas opciones de compresión, si no está en una plataforma que lo haga automáticamente por usted, o no está seguro del nivel de pérdida de calidad adecuado para cada imagen, puede usar otra herramienta para reducir el tamaño de su foto.
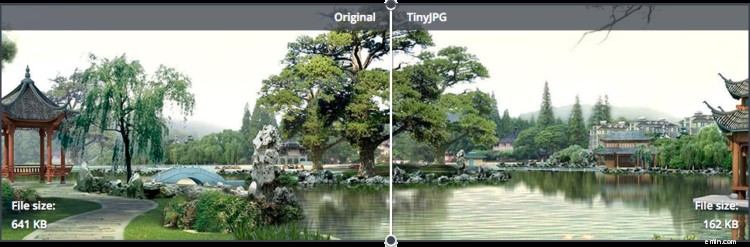
TinyJPG es uno de esos servicios que es gratuito (un optimizador de imágenes gratuito) y acepta imágenes JPG y PNG.
En lugar de tener que adivinar el equilibrio correcto entre la calidad y el tamaño del archivo, los servicios como TinyJPG analizan la imagen para que usted determine los tamaños de archivo más pequeños posibles, manteniendo una calidad de imagen óptima.

TinyJPG le muestra su imagen original frente a la imagen optimizada.
Incluso si ya comprime sus imágenes al guardarlas, se sorprenderá del impacto que puede tener ejecutarlas a través de un servicio como TinyJPG.
Optimización de imágenes de motores de búsqueda 101
Las imágenes son una fuente fantástica de contenido orgánico que puede ayudarlo a posicionarse mejor en Google.
Hay algunas cosas que debe hacer para asegurarse de aprovechar al máximo el contenido de su imagen.
1.Utilice nombres de archivos informativos.
Los nombres de las imágenes son la primera información que puede proporcionar a Google para que sepan de qué se trata su imagen.
El nombre de archivo predeterminado que proviene de su cámara y parece una cadena de números no describe de qué se trata realmente la foto.
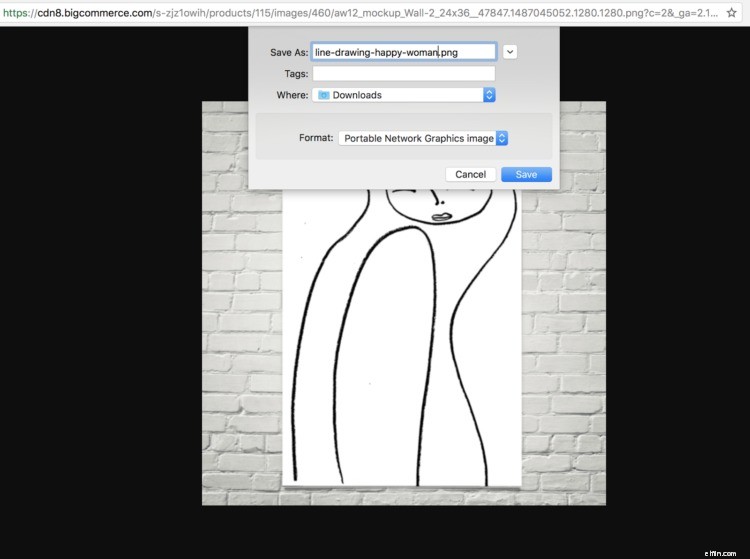
Al nombrar sus imágenes, describa el contenido de la foto y use guiones en lugar de espacios. BigCommerce no permite espacios en sus nombres de archivo de imagen.

Cambiar el nombre del archivo para optimizar las palabras clave, incluido el dibujo lineal y la mujer feliz.
2. Incluya el texto alternativo adecuado.
El texto alternativo está pensado como una función de accesibilidad y así es como debe abordarse.
Si el usuario tiene problemas de visión o si la imagen no se puede cargar, el texto alternativo es lo que se mostrará.
Pero Google también utiliza el texto alternativo para obtener una mejor comprensión de lo que contiene la imagen.
Eso lo convierte en un lugar valioso para incluir el término de búsqueda relevante que buscarían las personas que buscan su producto.

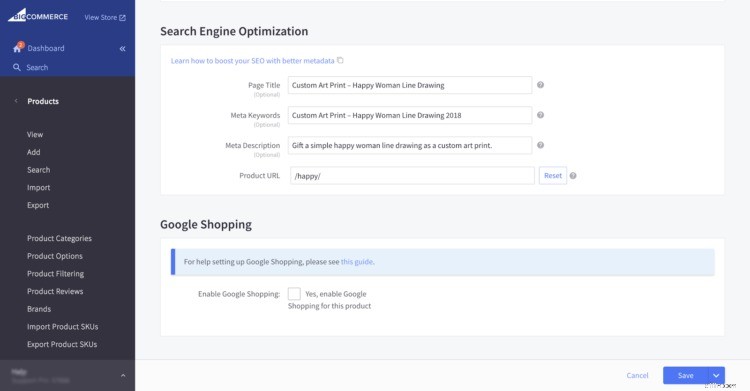
Coincidencia de mi nombre de archivo de imagen optimizado con mis metadatos, título de página y estructura de URL en el backend de la página de mi producto.
3. Proporcione contexto alrededor de su imagen.
El contenido que rodea tu imagen también es importante.
Los motores de búsqueda actúan de la misma manera que lo hacen los usuarios, utilizando el contenido de toda la página para crear una imagen más amplia de lo que trata la página.
Esto puede ser particularmente valioso en las páginas de productos donde puede usar descripciones únicas para describir mejor el producto en la foto.

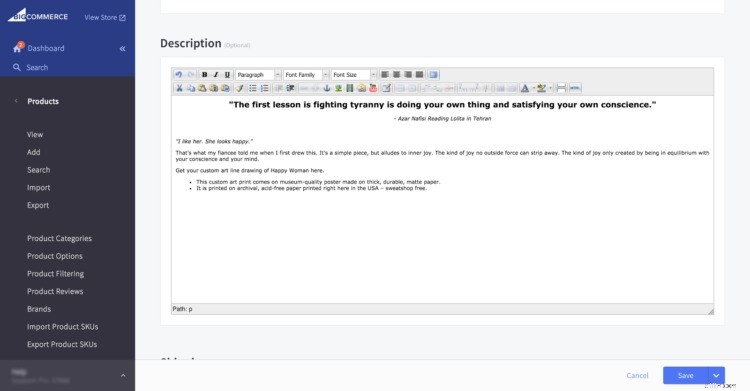
Aquí, actualicé la descripción de mi producto para incluir todas mis palabras clave:impresión artística personalizada, dibujo lineal, mujer feliz. También he incluido contenido y detalles adicionales con fines de marca.
4. Usa imágenes para mejorar la experiencia.
También puede ir más allá y crear excelentes experiencias de usuario haciendo lo siguiente con sus imágenes:
- Use fotos no borrosas y de buena calidad. Con los teléfonos inteligentes y el software de edición gratuito disponibles, realmente no hay excusa para no tener fotos de buena calidad. Ofrece una mejor experiencia y es más probable que las personas vuelvan a enlazar a páginas con mejores fotos.
- Colócalos más arriba en la página. Las personas no siempre se desplazan hacia abajo hasta la parte inferior de la página, así que asegúrese de que sus imágenes estén más arriba en la página donde los lectores tendrán la oportunidad de verlas.
- Especifique el ancho y alto de cada imagen. Si el navegador sabe qué tamaño tendrá la imagen, puede cargar el resto del contenido en su lugar mientras espera que la imagen termine de descargarse. Esto puede reducir la cantidad de tiempo que tarda su página en cargarse y crear una mejor experiencia de usuario.
Proporcionar información adicional de SEO y optimizar sus imágenes para brindar la mejor experiencia de navegación ayudará a aumentar la cantidad de tráfico orgánico a su sitio y mejorará la cantidad de tiempo que los compradores pasan una vez que están allí.
El truco del oficio:usa un gráfico abierto para mostrar la imagen correcta en las redes sociales
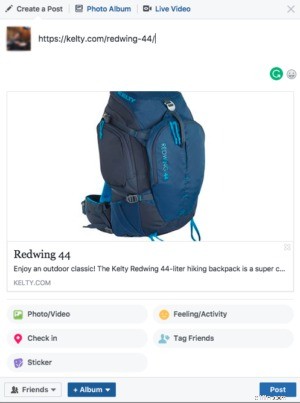
Lo último que puede hacer para aprovechar al máximo sus imágenes es asegurarse de que cuando alguien comparta un enlace a su sitio web, se muestre la imagen correcta.

Fuente:Kelty
Al usar algo llamado protocolo Open Graph, puede asegurarse de que se muestre la mejor imagen de su producto, en lugar de un logotipo genérico o una imagen no relacionada.
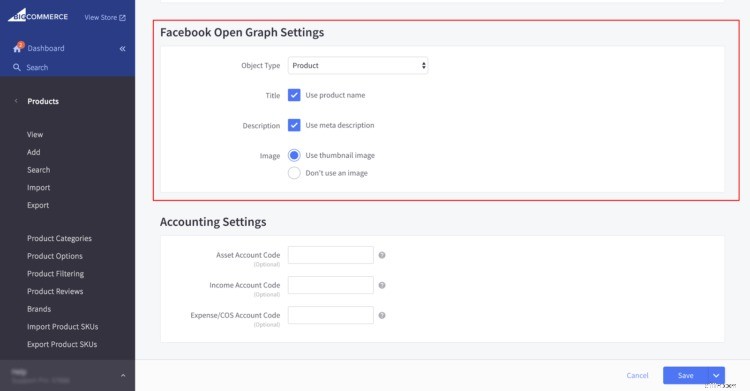
Aquí es donde puede hacer esto en el backend de BigCommerce para cada producto individual.

La imagen que desea utilizar se especifica en la sección de encabezado de su página, de forma similar a como puede especificar la etiqueta de título y la descripción de la página.
Es posible que descubra que para ciertas páginas de BigCommerce, como su página de inicio, es posible que deba crear un archivo HTMLHead separado donde puede especificar qué imagen se utilizará.
Lista de verificación de optimización de imágenes de productos
Las imágenes de productos tienen el poder de hacer o deshacer una venta.
Recuerde que sus clientes no pueden tomar y sentir un producto. Se basan únicamente en sus descripciones y las imágenes que les brinda, a través de imágenes de productos de comercio electrónico.
Entonces, ¿estás aplicando estas mejores prácticas en lo que respecta a las imágenes de tus productos?
Aquí hay una lista de verificación para asegurarse de que lo esté, el 100 % del tiempo.
1. Prepárate para el éxito.
- Primero, fija tu cámara con un trípode (o cualquier superficie dura y estable) para evitar el movimiento de la cámara.
- Luego, asegúrese de disparar con suficiente iluminación para iluminar tanto su producto como todo el espacio de la sesión de fotos. Puede hacer esto usando múltiples fuentes de luz (destellos, luces estroboscópicas e incluso lámparas de escritorio normales), pero la forma más fácil es usar iluminación natural.
- Utiliza el sol como fuente de luz indirecta. Toma tu foto cerca de una ventana, y si es demasiado brillante, difumina la luz con mantas, sábanas o papel blanco. Iluminar su producto en la etapa de disparo producirá una fotografía de mejor calidad y también le ahorrará mucho tiempo de edición.
- Considere fotografiar sobre un fondo blanco. Lleva un poco más de tiempo configurarlo, pero es más fácil eliminar el fondo más adelante si decide hacerlo, y ayudará con la calibración del balance de blancos de su cámara. Además de eso, el blanco refleja la luz, mientras que los colores más oscuros la absorben, por lo que su producto resultará naturalmente bien iluminado y contrastado.

2. Toma varias fotos.
A todos les encanta la conveniencia de comprar en línea, pero seamos honestos, nada se compara con poder tocar físicamente el producto.
Cuando se trata de compras en línea, la dificultad para visualizar cómo se vería un producto en la vida real es una de las principales razones detrás de la resistencia a la compra. Para ayudar a su cliente a visualizar un producto, tome fotos desde diferentes ángulos.
- Comience con una "imagen de héroe". Es la primera de una serie de imágenes de su producto. La mejor opción para una imagen destacada es una toma frontal o una toma en ángulo de 45 grados, según el producto. En algunos casos, como los zapatos, por ejemplo, una toma lateral puede ser más adecuada. La foto debe ser simple y mostrar solo el producto que estás vendiendo para evitar confundir al espectador.
- Después de tu imagen de héroe , incluya fotos de arriba, abajo, el costado, la parte de atrás, etc.

3. Toma fotos en contexto.
A continuación, venda su producto con algunas fotos del producto en contexto.
Muestre fotos de su producto en uso. Por ejemplo. complementa un par de pantalones con unos lindos zapatos, un plato con una deliciosa ensalada o un jarrón con lindas flores.
El espectador debe querer todo en la foto (incluido su producto guiño guiño empujoncito empujón).
Sin embargo, debe abstenerse de usar esto como su imagen principal porque, en última instancia, desea mostrar (y vender) su producto, no sus habilidades fotográficas.

4. Limpia las fotos terminadas.
También hay algunas mejores prácticas que debe tener en cuenta después de dejar la cámara.
Una buena idea es eliminar el fondo y dejar que sus productos hablen por sí mismos.
Los fondos blancos simples llaman la atención sobre el producto y combinarán con cualquier diseño de sitio web, por lo que si decide cambiar su plantilla, no tendrá que preocuparse por obtener nuevas imágenes.

5. Obtenga el tamaño correcto.
Cuando se trata de cargar las fotos de sus productos de comercio electrónico en su tienda, ¡el tamaño y la calidad de la imagen son importantes!
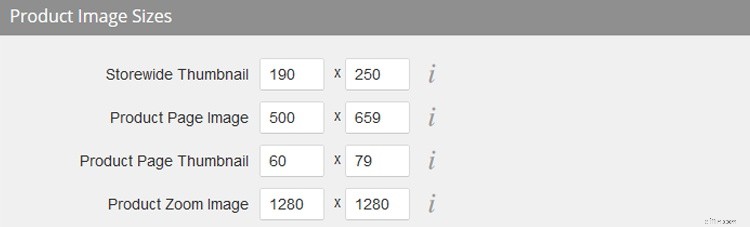
Cuando configura su tienda en línea, elige las dimensiones de la imagen del producto para su plantilla.
Para obtener el mejor tamaño de imagen del producto, recomiendo usar una plantilla que supere los 500 y 700 píxeles promedio. Esto es pequeño para una imagen.
No cometa el error de cambiar manualmente el tamaño de sus imágenes a ese tamaño antes de subirlas a BigCommerce.
De hecho, reducir la resolución en tantos píxeles le dará una imagen borrosa. Las imágenes de cualquier tamaño, siempre que tengan la misma relación ancho-alto que la plantilla, se redimensionarán automáticamente sin recortes ni espacio adicional en los lados cuando las cargue en su tienda en línea.
Siempre recomiendo 1200 px en el lado más largo de la imagen para estar seguro, lo que también le brinda una imagen de tamaño decente si elige usar una función de zoom del producto.
Dicho esto, no existe ninguna tecnología que pueda agrandar las imágenes y mantenerlas igual de claras, por lo tanto, cuando configure su plantilla, asegúrese de que la función de zoom de su producto no sea mayor que las dimensiones del archivo que cargue.

Esta es la configuración para su tienda Bigcommerce. Akamai cambiará automáticamente el tamaño del dispositivo que utiliza su cliente para que su página se cargue lo más rápido posible, lo que le dará una clasificación de búsqueda móvil más alta.
- Cree un lienzo del tamaño que desee en Photoshop y arrastre sus fotos al nuevo lienzo, redimensionándolas dentro del nuevo lienzo y no en los archivos originales.
- Si no tienes Photoshop o quieres algo que sea un poco más fácil de usar, usa Canva. Simplemente cree un diseño usando dimensiones personalizadas, cargue sus imágenes y cambie su tamaño allí. ¡Es demasiado fácil!
6. Sea consistente.
Finalmente, desea que sus imágenes se vean consistentes.
Tu plantilla de BigCommerce hará que todos tengan el mismo tamaño y un fondo blanco hará que todo se vea bien y ordenado.
Pero si desea que las imágenes de sus productos se vean un poco más profesionales, ajuste las fotos de sus productos para que ocupen entre el 80 y el 90 % del lienzo.
Esto significa que incluso en una página de productos con formas diferentes, seguirá existiendo ese elemento de consistencia.
Ahí lo tienes. Una lista de verificación de optimización de imágenes y fotografía de productos para garantizar que su sitio se cargue rápidamente, las imágenes se vean geniales y obtenga más ventas por menos trabajo.
Preguntas frecuentes sobre optimización de imágenes
Mejorar las imágenes de sus tiendas de comercio electrónico es una de las formas más efectivas de crear una mejor experiencia de compra para sus clientes.
Mejores imágenes pueden ayudar a los clientes a estar seguros de los productos que están comprando, ayudarlo a clasificarse mejor en los motores de búsqueda y reducir el tiempo de carga de su sitio.
Con los consejos que le dieron en esta guía, tiene todo lo que necesita para comenzar a optimizar las imágenes de sus productos de comercio electrónico para atraer más tráfico y generar más ventas.
Como conclusión, respondamos algunas breves preguntas frecuentes sobre optimización de imágenes.
¿Qué es la compresión de imágenes?
Cuando carga una imagen por primera vez, el tamaño de píxel y del archivo suele ser mucho mayor de lo necesario para su sitio.
Image compression compresses an image size (makes it smaller) without sacrificing quality depending on the device the person is viewing the image from.
For example, file size needed for a high quality print photo is very high. For those, you need a hi-resolution (hi-res) image, i.e. 4608 x 3456 image will yield a 15 x 11 print. Needs for web images are lower.
What is lossless compression?
Lossless compression describes the compression of an image file in which all original data can be recovered when the file is uncompressed.
With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed.
Does your store need to worry about this? It depends.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
Negocio
- Marketing de comercio electrónico:descripción general y estrategias esenciales para generar más ventas
- Necesita más que una tienda para su sitio de comercio electrónico
- La guía completa de fotografía de productos de comercio electrónico para comenzar, vender más y reforzar su marca
- Capítulo 1 4 tipos de investigación de la experiencia del usuario para la conversión de comercio electrónico
- Capítulo 4 Cómo mejorar la conversión de comercio electrónico ahora mismo
- Guía de SEO para comercio electrónico:cómo las tiendas en línea pueden generar tráfico orgánico en 2022
- Programas de afiliados simplificados:una guía paso a paso para sitios de comercio electrónico
- Shopify vs Shopify Plus vs BigCommerce:¿Qué plataforma de comercio electrónico es adecuada para usted?
- ¿Cómo planifican las empresas para lo desconocido en 2021?
-
 Procesamiento de pagos de comercio electrónico 101:una guía para principiantes para pequeñas empresas
Procesamiento de pagos de comercio electrónico 101:una guía para principiantes para pequeñas empresas Abrir tu tienda de comercio electrónico es emocionante. Ha creado y obtenido sus productos, ha creado un sitio web increíble y ahora es el momento de uno de los pasos más importantes:recibir el pago. ...
-
 5 estrategias de comercio electrónico para más ventas después de las vacaciones
5 estrategias de comercio electrónico para más ventas después de las vacaciones Los minoristas recuperan lo que invirtieron cuando se trata de la temporada navideña. Si puede mantenerse al día con la demanda monumental y eclipsar a sus competidores, obtendrá suficientes ventas pa...