8 consejos de UX para mejorar su sitio web de comercio electrónico

Configurar un sitio web de comercio electrónico no es fácil.
No basta con tener un producto de calidad y ponerlo en línea. Los usuarios buscarán mucho más que eso en su tienda web:para empezar, exigirán comodidad, funcionalidad y facilidad de uso. En otras palabras, esperarán una buena experiencia de usuario (UX).
Para comprender el valor de UX, no es necesario ser propietario de una tienda en línea. Al menos una vez en tu vida, te has dado por vencido en un sitio web porque no podías navegarlo correctamente. O porque era demasiado lento. O porque no pudo encontrar ninguna foto del producto.
Tenga en cuenta que el 88 % de los consumidores tienen menos probabilidades de volver a un sitio web después de una mala experiencia. Y cuando lo piensas, esto es perfectamente predecible, al igual que las personas no regresan a un restaurante debido a los camareros groseros o la música alta. Y en el mundo digital, se trata de crear una experiencia.
Aquí es donde entra en juego la UX. Al seguir las mejores prácticas de UX, brindará a los usuarios un recorrido del cliente fluido y se asegurará de que no se distraigan, interrumpan, confundan o ralenticen. Estos son algunos valiosos consejos de UX.
1. Mantenga su sitio web de comercio electrónico simple
Antes de pasar a los trucos más específicos del oficio, presentemos una regla general que debe tener en cuenta en todo momento. Está bien que quieras tener un diseño llamativo y numerosas características especiales, pero es muy fácil y muy peligroso exagerar.
Recuerde, la gente quiere comodidad, no perfección estética o trucos de diseño sofisticados. El objetivo de un sitio web de comercio electrónico no es aturdir al consumidor, no abrumarlo, sino por el contrario, garantizar que pueda navegar sin esfuerzo por el sitio y realizar fácilmente las acciones deseadas.
Por lo tanto, trate de evitar elementos de diseño llamativos que puedan dañar el rendimiento de su tienda web, como carruseles de imágenes, desplazamiento de paralaje o animaciones personalizadas innecesarias. En este artículo, veremos varias razones por las que esto es importante.
2. Acelera tu sitio web
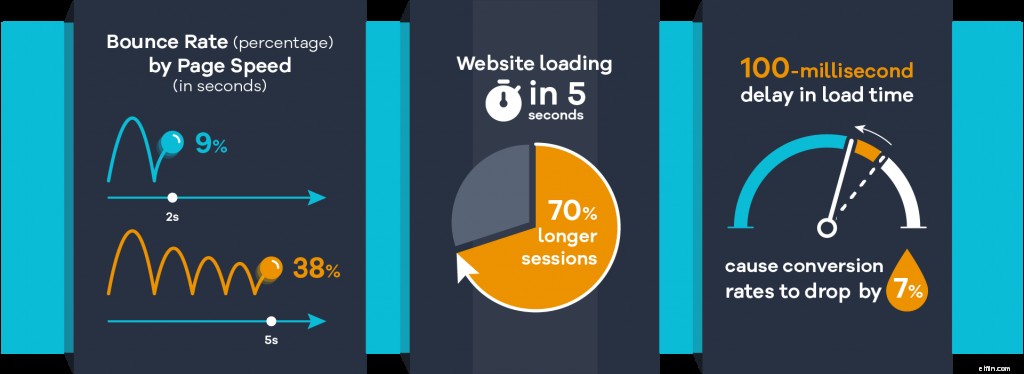
La primera razón es definitivamente cuidar la velocidad de carga de su página. Cada elemento de diseño adicional que agrega hace que su sitio web sea "más pesado" y lo ralentiza. Te sorprendería ver cómo una fracción de segundo puede marcar la diferencia entre un cliente potencial y un usuario molesto que nunca volverá.
Un sitio web lento generalmente no se puede arreglar con un simple truco. Debe estar impecablemente construido, tanto en términos de estructura como de diseño, y debe pensar en cada característica antes de decidir implementarlo. ¿Reducirá la carga de la página? ¿Por cuanto? ¿Vale la pena? ¿Es exagerado? Deberá preguntar eso muchas veces durante el proceso de desarrollo del sitio web.
Sin embargo, si su sitio ya está funcionando pero no está satisfecho con su rendimiento, todavía hay algunas cosas que puede hacer para acelerarlo. Puede intentar minimizar los archivos HTML, CSS y JavaScript, comprimir imágenes grandes, habilitar el caché o buscar mejores opciones de alojamiento que puedan admitir su sitio web correctamente.

3. Haz que la navegación sea fácil e intuitiva
Una de las formas más seguras de perder un cliente potencial es no garantizar una navegación clara y directa. Los usuarios deben sentirse seguros al navegar por su sitio web y deben comprender realmente cómo está estructurado su sitio web, qué página están navegando en este momento, cómo encontrar páginas de categorías específicas o cómo encontrar barras de menú.
Su mayor aliado aquí es la arquitectura del sitio simple e intuitiva. Si su sitio web está estructurado de manera lógica, su navegación simplemente puede seguir esta estructura. Así que asegúrese de que su categorización sea clara y específica, sin clasificaciones confusas y secciones superpuestas.
En cuanto a otras cosas que puede hacer para mejorar la navegación, probablemente sea mejor tener un menú fijo que no desaparezca todo el tiempo, a menos que el usuario esté en un dispositivo móvil donde los menús fijos pueden molestarlo fácilmente. Además, intente ceñirse a la regla de los tres clics, que establece que un usuario debe poder encontrar cualquier información con solo tres clics, dondequiera que se encuentre en un sitio web. Además, el uso de migas de pan también puede ayudar a los usuarios a orientarse.
Finalmente, un cuadro de búsqueda funcional bien posicionado es imprescindible. Es decir, la investigación muestra que el 60% de las compras en línea no son impulsivas, lo que significa que las personas a menudo saben lo que están buscando, lo que a su vez significa que la forma más rápida de encontrarlo es el cuadro de búsqueda. Proporcióneles varios filtros para que puedan personalizar su búsqueda y priorizar los resultados de búsqueda. Funciones como la búsqueda predictiva y la función de autocompletar también pueden resultar muy útiles.
4. Utilice un diseño adaptable a dispositivos móviles
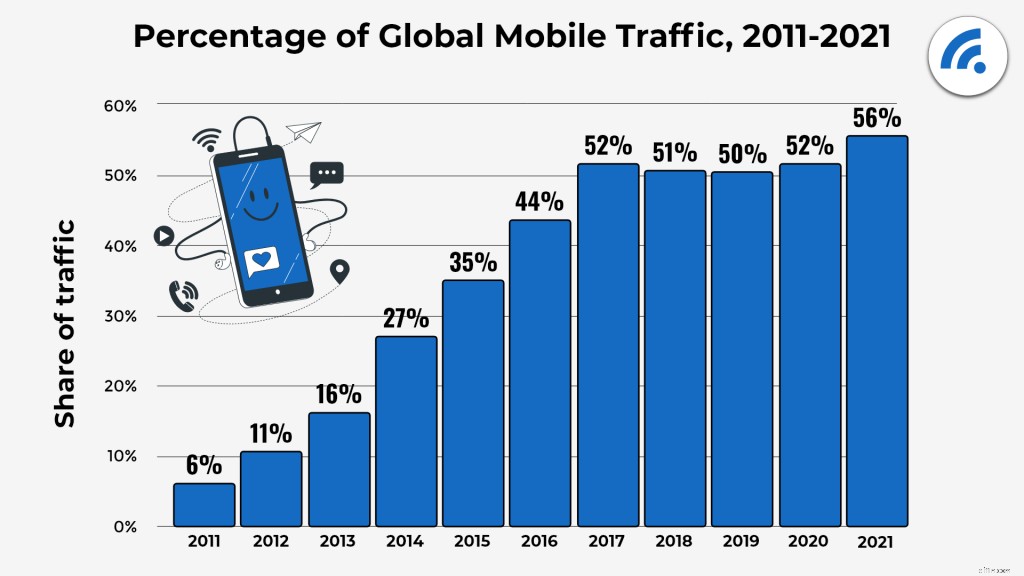
No necesita ser un experto para darse cuenta de por qué debe optimizar su sitio web para usuarios móviles. Solo echa un vistazo a tu alrededor. En la actualidad, las personas usan dispositivos móviles más que dispositivos de escritorio para navegar por Internet, y tienden a comprar en línea mientras comen, caminan, hacen cola o posponen las cosas en el trabajo.
Para mantener a los usuarios de dispositivos móviles en su sitio, necesitará un diseño de respuesta móvil. Si alguien abre la versión de escritorio del sitio desde su teléfono, es muy probable que se dé por vencido. No se trata solo de la forma diferente de la pantalla que hace que las páginas se vean extrañas, sino también de que los dispositivos móviles tienen un conjunto de reglas y prioridades de diseño completamente diferente.
Cuando se trata de diseño, la versión móvil debería ser incluso más simple que la de escritorio. Debería tener incluso menos distracciones y menos elementos siempre que sea posible. Intente dividir las tareas complejas en tareas más pequeñas para que no haya más de una acción por pantalla.
Además, proporcione comentarios instantáneos de audio o visuales para las acciones de los usuarios para que nunca los deje preguntándose si compraron un artículo o lo agregaron al carrito, o si no realizaron ninguna acción. Evitar esta confusión puede ser muy importante para mejorar el flujo de compras.

5. Cree descripciones de productos útiles y relevantes
Las descripciones de productos son una gran parte de eCommerce UX. Si puede presentar información relevante sobre el producto de manera transparente en la menor cantidad de palabras posible, está listo para comenzar. Si no, estás en problemas.
Si su descripción es demasiado corta y poco informativa, probablemente dejará a los usuarios sin saber si realmente quieren el producto. Por otro lado, si la descripción es demasiado prolija y difícil de leer, los consumidores perderán la paciencia. Así que tendrás que encontrar un equilibrio muy fino aquí.
Uno de los trucos que podría emplear es dividir las descripciones en secciones, como "tamaño", "precio", "valoraciones" o "características especiales". De esa manera es más legible, más conciso y fácil de escanear. Alrededor del 70% de los usuarios se inclinan más a mirar listas con viñetas, por lo que debes aprovechar eso.
Aún más importante, necesitarás fotos. Es simple:independientemente de lo que venda en línea, probablemente haya muchas personas o empresas que hagan lo mismo. Entonces, si un visitante no puede ver bien el producto, no se arriesgará a comprarlo, ya que puede ir a otro sitio web, ver las fotos y decidir si comprarlo. Las fotos no tienen que ser necesariamente HD, pero deben mostrar el producto de forma clara y veraz, desde múltiples ángulos.
Y si tiene recursos (y alojamiento de calidad), puede agregar demostraciones en video a las páginas de productos. Se ha demostrado que son muy útiles para los clientes potenciales y que aumentan las tasas de conversión en un 80%. Las personas se sienten más seguras cuando ven el producto en acción y en movimiento, por lo que les resulta mucho más fácil tomar cualquier decisión de compra.
6. Habilite las recomendaciones y permita que los usuarios exploren su tienda
Últimamente se habla cada vez más sobre el poder de los motores de recomendación. Los vemos en el trabajo todos los días, y su mayor fortaleza es la personalización. El criterio final para sugerirle algo no es solo que sea popular o esté de moda, sino que usted específicamente probablemente le gustará. Y eso hace toda la diferencia.
Los motores de recomendación pueden sugerir y ordenar productos según varios parámetros. Por ejemplo, pueden hacerlo porque acaba de comprar un producto similar, o porque otros usuarios a menudo compraron los dos productos juntos, o pueden recomendar productos en función de su historial de navegación.
No solo necesitará un poderoso sistema de recomendaciones, sino también una tonelada de datos de clientes confiables y precisos para producir las sugerencias más efectivas. Si tiene las necesidades y posee los recursos para eso, incluso puede configurar un modo completo de "descubrimiento" que permitirá a sus clientes explorar sus productos de manera más conveniente.

7. Cree una página de pago clara y directa
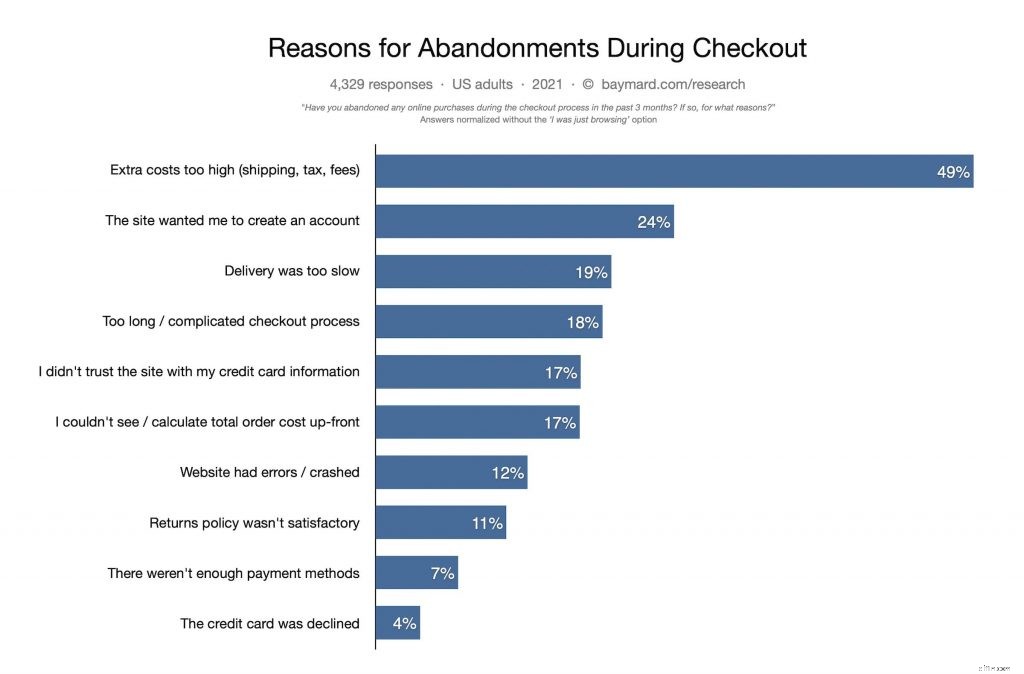
Finalmente, llegamos a la caja. El hecho de que el cliente potencial esté en la página de pago no significa que tu trabajo haya terminado. Por el contrario, es fundamental no cometer errores de UX en esta etapa, ya que podría perjudicar todos sus esfuerzos anteriores. Baymard informa que el 18 % de los compradores que abandonan su carrito lo hacen porque el proceso de pago era demasiado complicado para ellos.
Para evitar eso, ante todo, sé transparente. La falta de transparencia a menudo genera confusión para los clientes y hace que las empresas parezcan estar ocultando algo.
La transparencia te hace parecer legítimo. Una vez que un usuario abre el carrito con los artículos agregados anteriormente, debe mostrarle el resumen de su pedido. Hágalo conciso, fácil de leer y fácil de modificar. De esta manera no puede haber dilemas sobre lo que compró el usuario, cuánto cuesta o cuándo se entregará el producto. Si el cliente cambia de opinión, también puede cambiar fácilmente el pedido.
Y una vez que los usuarios toman la decisión final de comprar, no los aburras pidiéndoles que se registren o completen un montón de información adicional. La gente odia cuando les pides que se registren antes de comprar y casi una cuarta parte de ellos están dispuestos a abandonar el carrito por eso. Así que, una vez más, evite distracciones, evite interrupciones y evite perturbarlos con demasiadas demandas u opciones.
A menos que estemos hablando de métodos de pago. En este caso, intente ofrecer tantas alternativas como sea posible. Una multitud de opciones de pago, así como el más alto nivel de seguridad son dos elementos absolutamente críticos para una página de pago exitosa.

8. No ignore los comentarios
No importa cuán cuidadoso y meticuloso esté configurando su sitio web de comercio electrónico, no lo hará todo bien la primera vez. Y para averiguar qué es exactamente lo que no hizo bien, deberá recopilar y analizar continuamente las métricas clave de su sitio web.
De esta manera, también podrá obtener más información sobre sus clientes, no solo sobre su sitio web. Estos análisis lo ayudarán a descubrir qué funciona para su industria y para su grupo objetivo, en términos de mucho más que solo UX.
Recuerde que proporcionar una buena UX siempre es consecuencia de una atención genuina sobre lo que los consumidores esperan de la navegación y las compras. Por lo tanto, escuchar sus comentarios y responder adecuadamente es de suma importancia para su negocio de comercio electrónico.
Gestión de la relación con el cliente
- 5 consejos de dinero para mejorar sus ahorros
- 5 consejos para mejorar la búsqueda de sitios de comercio electrónico y aumentar las conversiones
- Los 5 mejores consejos para mejorar la experiencia del cliente de comercio electrónico
- 3 consejos para monitorear sus inversiones
- 3 formas de mejorar su presupuesto personal
- Cómo mejorar su puntaje crediticio
- Cómo mejorar su puntaje crediticio
- Administre su plan 401k:consejos para mejorar el rendimiento de su inversión
- 5 grandes consejos para mejorar sus finanzas personales
-
 4 formas en que las métricas de CX pueden mejorar la experiencia del cliente
4 formas en que las métricas de CX pueden mejorar la experiencia del cliente Solo hay un jefe. El cliente. Esta cita de Sam Walton describe perfectamente cuán crucial se ha vuelto la experiencia del cliente cuando se trata del éxito de su negocio. Se espera que la experienci...
-
 Tutorial de Squarespace 2022:crea tu sitio web en 9 pasos
Tutorial de Squarespace 2022:crea tu sitio web en 9 pasos El nuevo software puede sonar como una gran empresa, pero crear un sitio web en Squarespace es bastante sencillo. Ya sea que esté creando un sitio web para una iglesia o necesite un sitio web para com...


